1. 简介
Nginx Proxy Manager 用于管理 Nginx 反向代理配置。你可以使用图形界面轻松设置 SSL 证书、HTTP/HTTPS 代理、重定向以及流量监控,无需手动编辑配置文件。这个工具对那些不熟悉 Nginx 但需要高效管理代理服务的人来说非常理想。
注意事项:
- 如果你不知道这些命令的含义,请不要修改除了特别说明需要修改的以外的任何内容。
- 本文全程使用 root 用户
2. 更新依赖
在终端输入以下命令更新依赖:
sudo apt update && sudo apt upgrade -y3. 安装 Docker 和 Docker Compose
如果你已经安装了 docker 可以忽略,没有安装可以使用下面的命令使用 docker 官方一键脚本安装:
curl -fsSL https://get.docker.com | bash4. 创建一个文件夹用来存放数据
更新完成后,创建一个目录来存放 Docker Compose 文件和 NPM 的数据:
mkdir -p npm/data npm/letsencrypt && cd npm
可以看到我们已经成功创建目录并进入到了这个目录中。
5. 创建 Docker Compose 文件
使用以下命令创建 Docker Compose 文件:
vim docker-compose.yaml
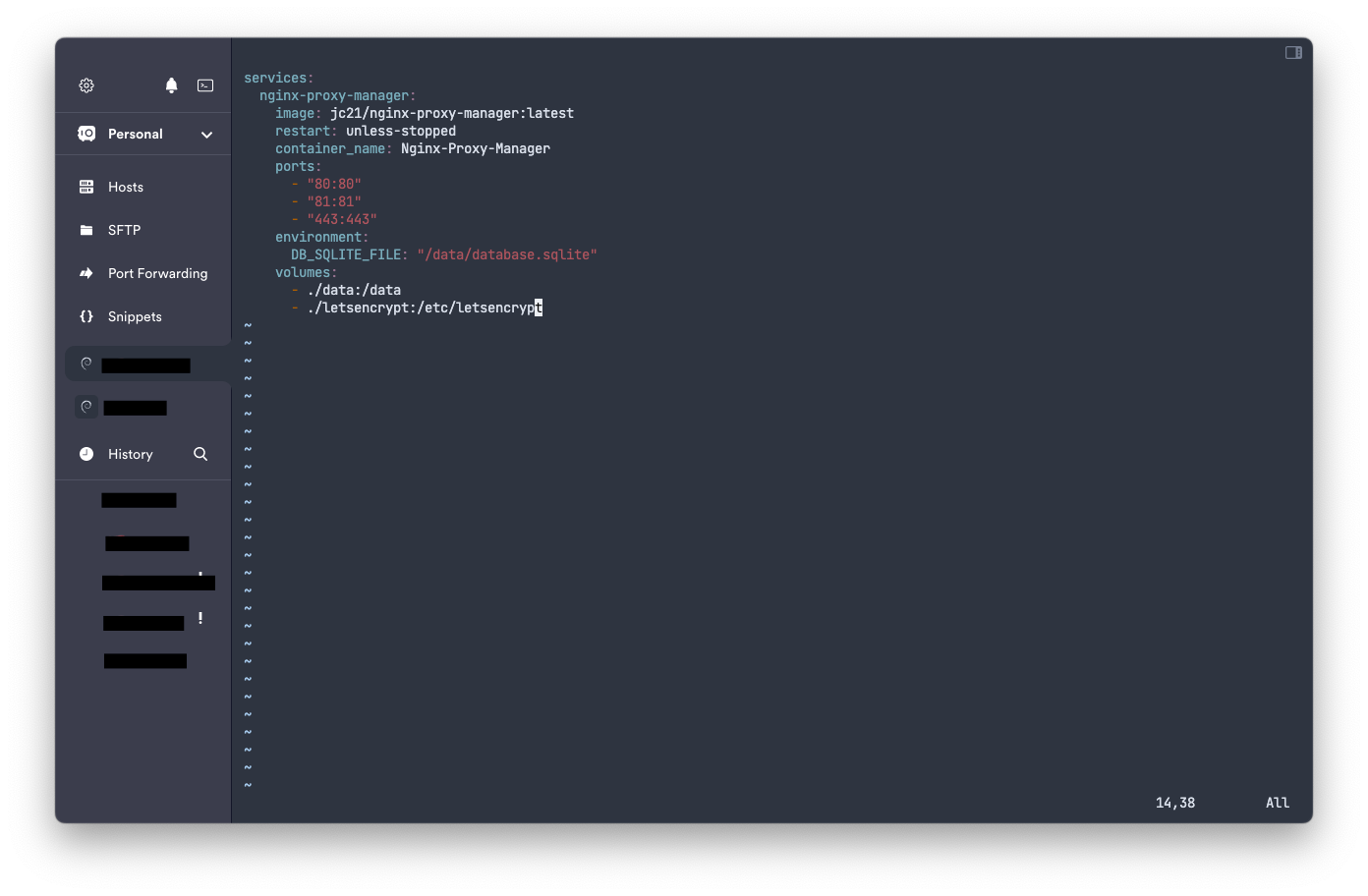
将下面的代码粘贴过去:
services:
nginx-proxy-manager:
image: jc21/nginx-proxy-manager:latest
restart: unless-stopped
container_name: Nginx-Proxy-Manager
network_mode: "host"
environment:
DB_SQLITE_FILE: "/data/database.sqlite"
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt这里和图片有点不一样,以上面为准。解释一下为什么改成network_mode: "host",因为在使用过程中发现单独使用一个docker compose文件部署NPM的话,其他容器的端口如果暴露到127.0.0.1再使用NPM反代会导致一些奇奇怪怪的问题。而且NPM一般也不会只用来反代一个服务,所以这里改成host也没什么问题(最优解是创建一个docker的外部网络,但是小白可能更容易出错,这里就不展示这种方法了)。

注意:如果你使用的是 FinalShell,直接粘贴代码可能会导致缩进错乱。你可以在本地编辑好文件后使用 FinalShell 的 SFTP 功能将文件上传到相应目录,或者使用其他 SSH 客户端。
6. 保存并退出编辑
按下键盘上的Shift + :,输入wq并回车保存并退出。

现在的目录结构如下:
npm
├── data
├── docker-compose.yaml
└── letsencrypt7. 启动容器
在终端输入以下命令启动容器:
docker compose up -d
8. 访问 Nginx Proxy Manager
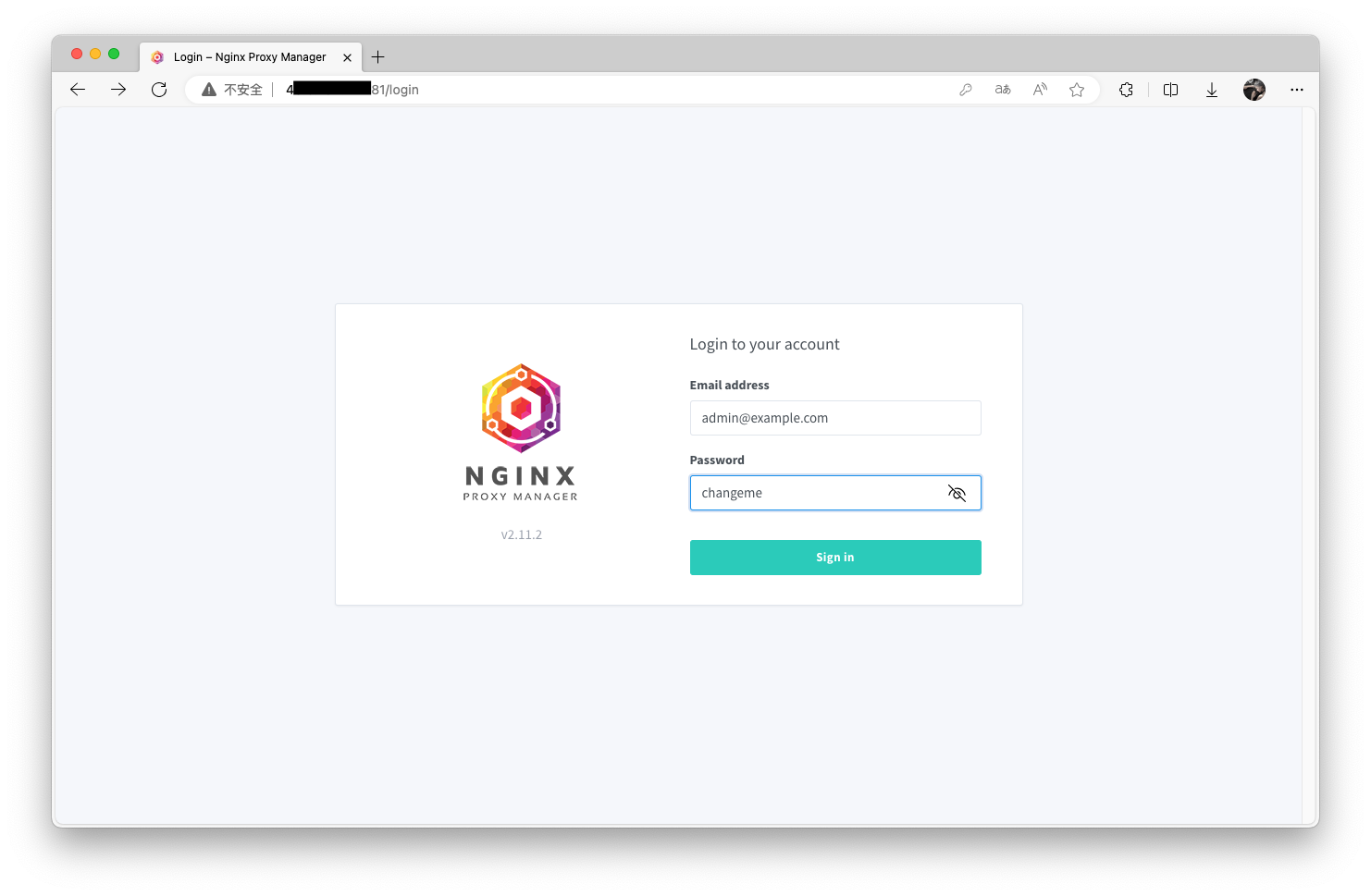
现在打开你的浏览器,输入你的 IP 地址加端口 81,应该可以访问 NPM 的面板了:
http://你的IP地址:81
至此,你已经成功安装了 Nginx Proxy Manager。
9. 更改登录信息
先使用默认的用户名和密码登录进去。
默认用户名:[email protected]
默认密码:changeme
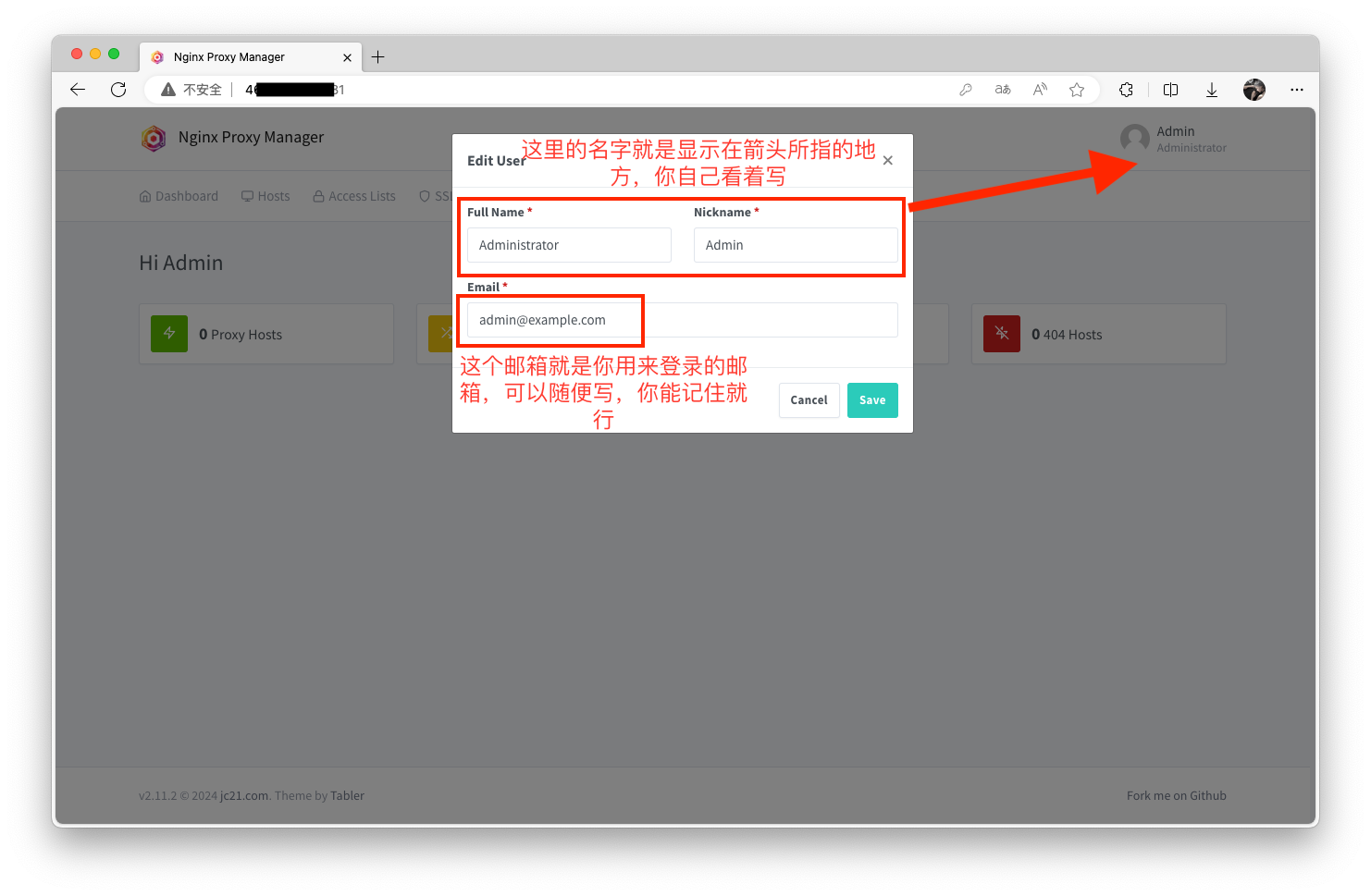
更改登录的邮箱:

如图所示,上面的Full Name和Nickname就是显示在右上角的名称,你按照自己的喜好填写即可。
下面的Email是你登录面板的用户名,可以不是真实邮箱,不需要验证,只需要你能记住就行。
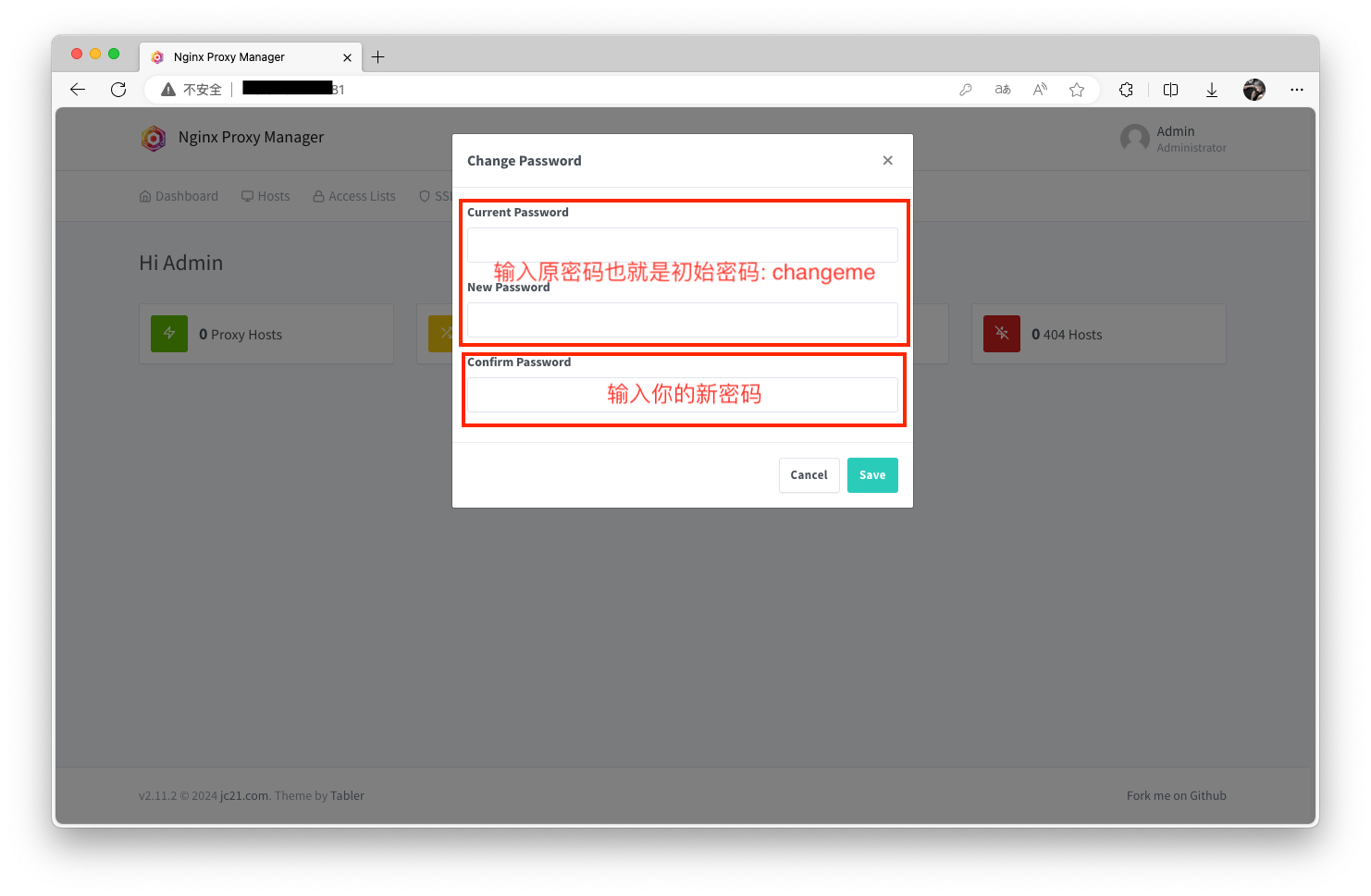
更改登录密码:

完成
本文由 Vocrx 创作,采用 知识共享署名4.0 国际许可协议进行许可。
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名。
test